Site Info
| Date Published: | |
| Last Modified: |
Site History
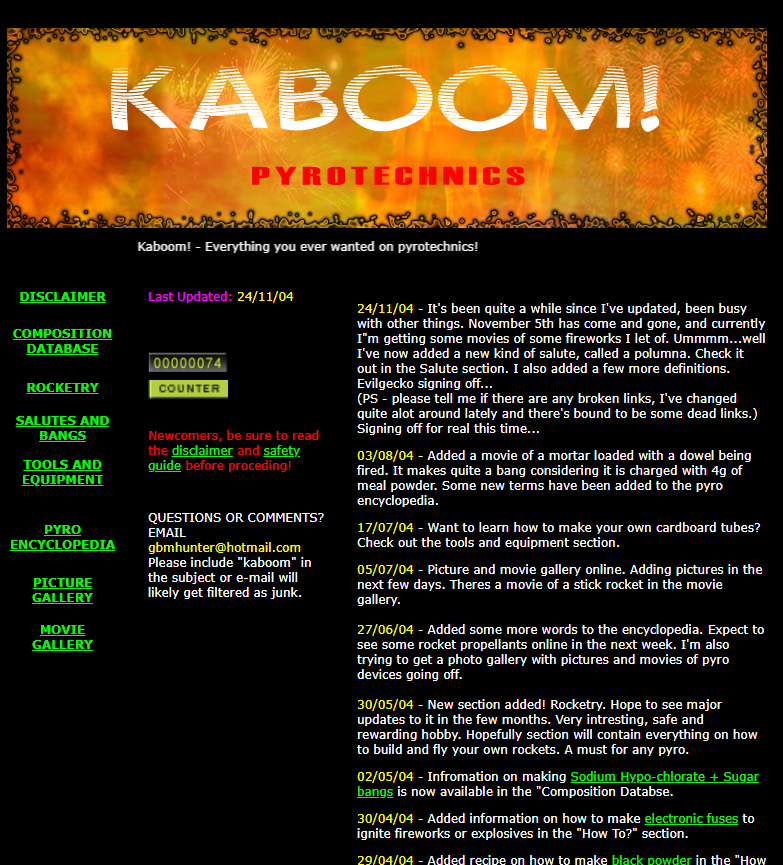
2004: Blog Started As “Kaboom Pyrotechnics”
- Name: Kaboom Pyrotechnics
- Domain: http://homepages.inspire.net.nz/~hunter
- Hosted by: Inspire Net (free)
- Powered By: Plain HTML
This blog started of called “Kaboom Pyrotechnics”. And yup, you guessed it, it solely contained information on how to make fireworks. It was intially designed in Microsoft Front Page and then in Dreamweaver. These were both WYSIWYG editors!
Yes and that is a <marquee> HTML element right underneath the main image there, I was so classy back then.
2010: Blog Renamed geoWeb, Moved Hosting
- Name: geoWeb
- Domain: http://www.geoweb.hostei.com
- Hosted By: 000webhost (free)
- Powered By: Plain HTML, PHP and CSS
2011-01: Blog Renamed CladLabs, Migrated To Drupal, Moved Onto Paid Hosting
- Name: CladLabs
- Domain: www.undergroundmadlabs.com
- Hosted By: Just Host (paid)
- Powered By: Drupal 7.x
2011-09: Migrated To Wordpress
- Name: CladLabs
- Domain: cladlabs.wordpress.com
- Hosted By: Just Host (paid)
- Powered By: Wordpress 3.x
April 2013: Background Darkened
This is when I switched from using a light theme to a dark theme.
Some of the banner images this site used at this time were:

Banner image relating to the retro valve-operated radio that I renovated and added Spotify playback to.

Banner image taking the reader to the project page for the temperature regulated 'iNursery' I built.
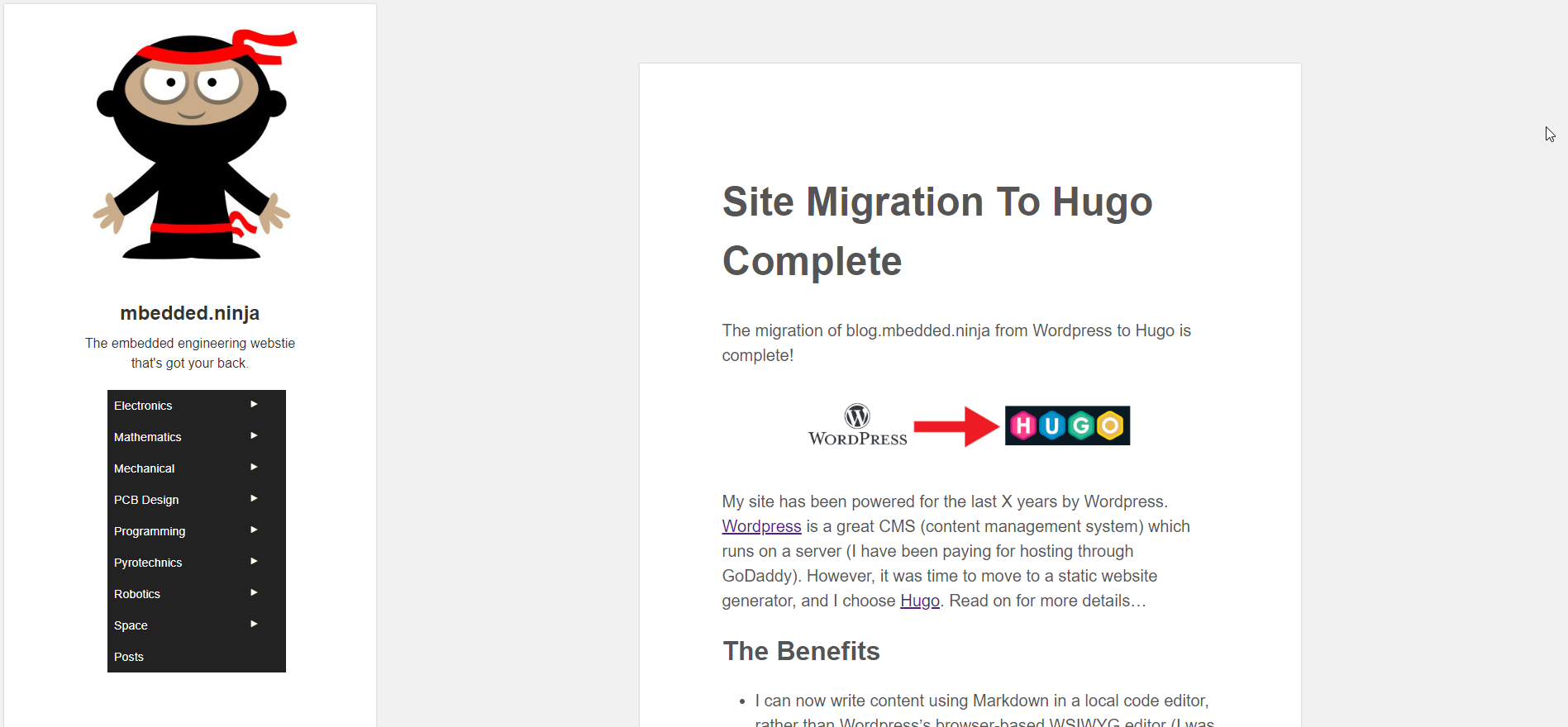
2014: Blog Renamed To mbedded.ninja
- Name: mbedded.minja
- URL: www.mbedded.ninja

A screenshot of the frontpage header just after blog was moved from cladlabs.com to mbedded.ninja (the theme was essentially kept the same).
2015: Updated To The Wordpress TwentyFifteen Theme
In 2015, in an attempt to simplify the aesthetics of the blog and reduce “clutter”, the blog underwent it’s biggest design transition — from a dark-based theme (as shown above), to the custom light-based theme that was loosely based of the stock Wordpress TwentyFifteeen theme.
2017-03: Blog Moved To Subdomain blog.mbedded.ninja
- Name: mbedded.ninja
- URL: blog.mbedded.ninja
- Hosted By: GoDaddy (shared Linux hosting)
- Powered By: Wordpress
2017-12: Blog Moved From Wordpress To Hugo
Migrated from Wordpress (full-blown CMS) to Hugo (static-site generator). The GitHub repo that the site is generated from can be found at https://github.com/gbmhunter/blog.
A full post with more information on this migration can be found here.

The decrease in page views after the migration from a Wordpress powered site to a statically-generated site powered by Hugo. There were no domain/page URL changes during this migration.
Latex
Display-style math equations should be surrounded with:
<div>$$ equation goes here $$</div>Inline-style math equations that are in markdown code should be surrounded with (note the backticks):
`\( equation goes here \)`or, if the inline equations are inside an HTML element, that backticks can be removed:
<p>\( equation goes here \)</p>HTML Elements
Use the <del> tag for most text which requires a strike-through.
Use the class centered on block elements to center text within it.