May 2019 Updates
The Component Designators page was updated. The mobile unfriendly one-big-table design was removed in favour of separate sections for each component and designator/schematic symbol. Some of the symbols were also updated using InkScape.
The PCB Design Tools section of the main PCB Design page was moved onto it’s own PCB Design Tools page.
All section on the main PCB Design page regarding PCB layers were moved into their own new PCB Layers page.
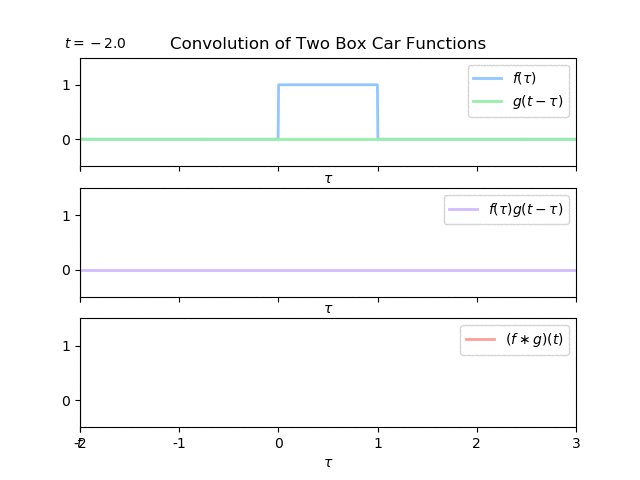
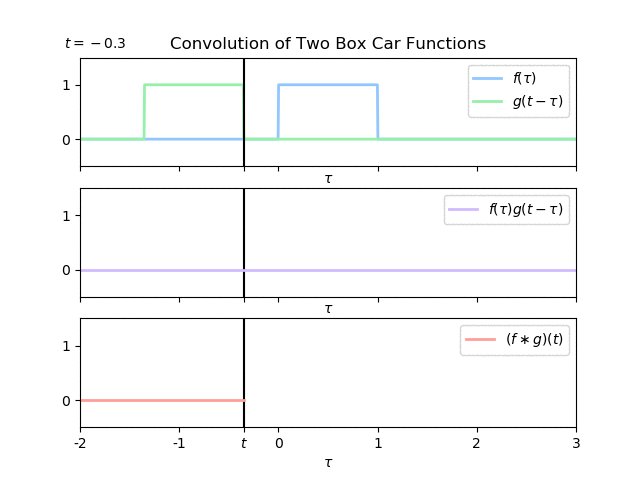
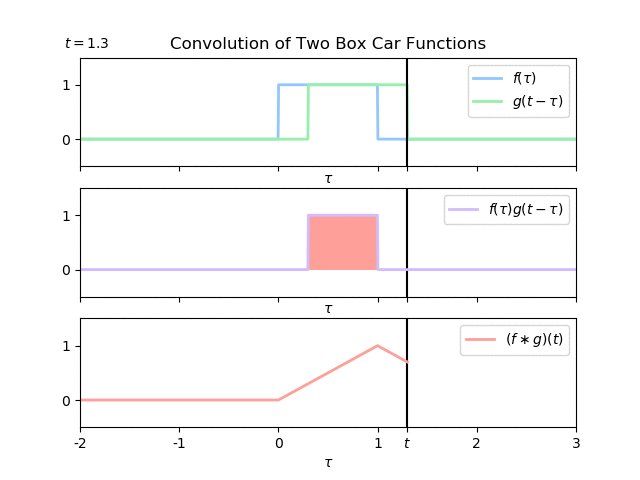
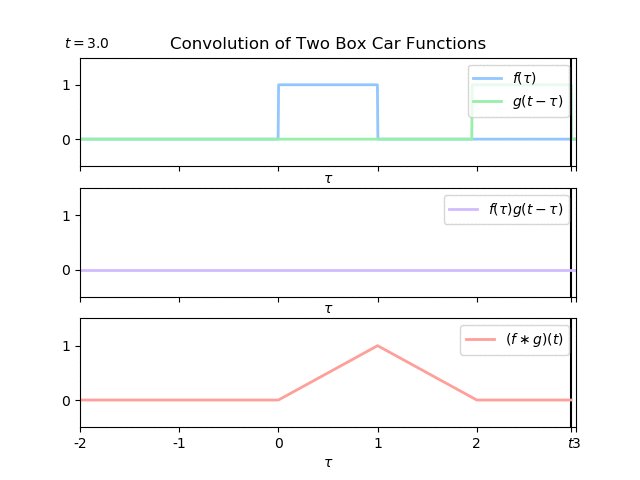
Big updates to the Convolution page, including the addition of a worked example where the convolution of two box-car functions is calculated.
Added a new page on less, the basic Linux command-line utility for displaying text.
Added a new Image Processing subsection under Programming->Signal Processing. Added a new Morphology page under the Image Processing section.
Addition of information on
git commit --fixupandgit logto the git page.Addition of ownership (
chown) information to the Users, Groups, And Permissions In Linux page.Added a
LICENSE.txt(containing the MIT license) to many of my Git repos, including:Released
v5.0.0of MPid, which included the following changes:- Added .gitignore file.
- Added
LICENSE.txt(MIT license). - Replaced Make build script with CMake.
- Replace the custom four number versioning with the standardized semantic versioning (three number).
- Changed README from ReStructuredText to Markdown format.
Updates to the rsync page including a redesign of the Options section.
April 2019 Updates
All image duplicates in
static/images/were deleted. These duplicates were created back when the site was running on Wordpress due to it’s image optimization strategies (creating a pyramid of resolutions for the same image to best match the size of the image when it is rendered on a page).Addition of a
linkshortcode.Updates to many of the component package pages in the Component Package Database.
Addition of the TO-273AA Component Package page.
Updates to the Convolution page, including the addition of a worked example showing the calculation of the convolution between two “box-car” signals.
I posted a link to the A Comparison of Serialisation Formats page to the /r/programming subreddit. I got a decent amount of feedback which helped improve the page and fix mistakes.
The addition of the “Categories” page to the main menu.
March 2019 Updates
- New Domain Name Servers (DNS) page.
- New review on different serialization formats (e.g. CSV, JSON, TOML, XML, YAML). This can be found at the A Comparison Of Serialization Formats page.
- NinjaCalc was moved from paid GoDaddy shared Linux hosting to my free Netlify hosting. Not only does this make the build/deploy step much easier (Netlify automatically builds and deploys when changes are pushed to
master), but it also saves me money! After this blog was converted from Wordpress to Hugo and also moved to Netlify a few months ago (see the Site Migration To Hugo Complete post for more info), I no longer have any need for the GoDaddy server, saving approx. US$150 per year! - Added new "shuriken" feature to posts and pages. You can now click on the shuriken to "upvote" content! You can get more information on the Adding Shurikens post.
- Added a QGIS page (open-source, free-to-use GUI software to working with geospatial images) with information on how to add tile servers, start multiple instances of QGIS and more.
- Updates to the quaternion page, including:
- A new quaternion to rotation matrix calculator Quaternions page.
- Info on converting from quaternions to rotation matrices.
- Updates to the
imgshortcode so that it also works with.gifimages.
Adding Shurikens
Overview
Recently I felt the need to increase the amount of visitor feedback on this blog. I really liked medium.com's "claps", where visitors can click to give claps (more than one if they want) for articles. No log in or social media connections are required, which makes it low effort on the visitors part.
Since I am no longer using Wordpress and a continuously running server to host this blog, I couldn't just use that to implement this feature. I am now using a static site generator and hosting on Netlify, and this cannot store any state (we need to keep track of how many clicks each page gets). So I decided to learn more about cloud computing and create a backend/API in AWS.
Continuing with the Ninja theme, rather than likes, +1's, thumb ups or claps, this blog has "shurikens" (Ninja stars).
You can see the backend code at https://github.com/gbmhunter/shuriken-backend. The front-end is embedded in the code that generates this blog, which can be found at https://github.com/gbmhunter/blog. Files of interest in the blog repository include:
- layouts/partials/shuriken.html (Shuriken frontend HTML)
- static/js/shuriken.js (Shuriken frontend javascript)
- static/css/style.css (Shuriken frontend CSS)
You can see the final result in this .gif below (or just look at this webpage!):
AWS Infrastructure
AWS services are used to provide an API and persistent database for the static site front-end to talk to. AWS Lambda is used to implement the API which means that no cost is incurred when the API is in use (i.e., I don't have to have a server running 24/7). Below are some interesting stats on the services I used:
Amazon Lambda
- 1M free requests per month
- 3.2Ms of compute time per month
Amazon DynamoDB Free Tier
- 25GB of storage
- 25 units of write capacity
- 25 units of read capacity (enough for 200M requests/month)
Serverless
The great NPM library serverless was used to create all of the above infrastructure. serverless allows you to create things such as Lambda-based APIs backed with a DynamoDB database in a really easy fashion, without having to delve to much into the cloud infrastructure design. It automatically creates the services, roles, permissions, and connections.
Runtime: Node.js 8.10
Serverless Settings:
- IAM User:
serverless - Access Type: Programmatic Access
- Permissions: AdministratorAccess (policy directly attached to user)
- Region:
us-east-1
Serverless is given the AWS credentials to the serverless user with (using the default profile):
$ serverless config credentials --provider aws --key <key> --secret <secret_key>Service can be deployed with:
$ serverless deploy -vCICD
TravisCI is used to build and deploy the backend. The AWS credentials are stored in secret TravisCI environment variables called AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY.
Disqus Reaction Removal
Adding these shurikens also meant I no longer had any need for the "Disqus reactions". These reactions where a piece of functionality the Disqus commenting system let you enable which would allow viewers to choose between 6 or so basic emoji (upvote, funny, love, e.t.c). I had always found this a tad tacky and untidy, but until now was the only way viewers could quickly react to content. Now that the shurikens have been added, I have disabled the Disqus reactions.
What Could Be Improved
- If any part of the page URL changes (including the domain name), the shuriken count will be reset. It would be nice to be able to track page URL changes and keep the count state.
- There is no authentication process for the public API, anyone could use it, which could cause increase AWS costs (we will see if this becomes an issue).
- Have separate
devandproddeploys of the shuriken backend, currently I am just usingdev.
February 2019 Updates
- Updates to the Bash Programming page with a tutorial on how to deal with special characters in filenames and directories.
- New Python Classes And Object Orientated Programming page.
- New WebSockets page with a basic introduction only.
- Updates to the Quaternions page including info on combining rotations, useful Quaternions and interpolation with SLERP.